블로그 생활을 꾀 오래 했는데 언젠가부터 도전하고 싶은 프로젝트가 생겼다. 필자는 주로 티스토리 블로그를 운영하고 있지만 간간이 네이버 블로그에도 포스팅을 한다. 특히 컴퓨터에서 다른 사람들의 블로그를 봤을 때 대문이 엄청 큰 게 시원시원하면서 멋있어 보이는 걸 확인할 수 있었다. 이걸 따라 하려고 네이버 블로그에서 다양한 설정을 해 봤는데 나름대로 작업을 해 줘야 하는 걸 알게 됐다. 일명 홈페이지명 블로그 제작방법을 정리해 봤다.
1. 스킨 변경
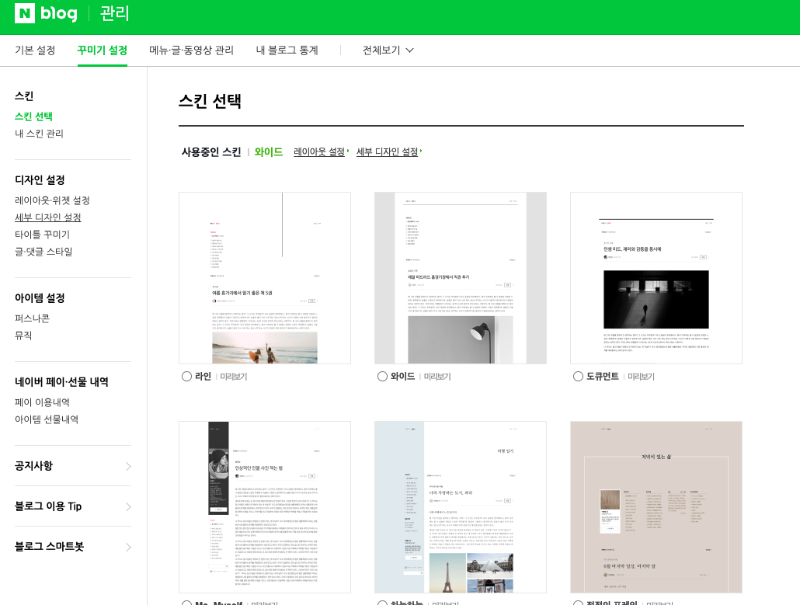
스킨을 먼저 변경해야 합니다. 블로그 '내메뉴-스킨변경'을 차례대로 눌러줍시다. 참고로 필자는 작업을 하다가 뭔가 잘 안 돼서 스킨을 중간에 눈사람으로 바꿨습니다. 마땅히 마음에 드는 스킨이 없다면 눈사람으로 진행하시면 될 것 같습니다.

스킨 설정을 했다면 왼쪽 메뉴에서 레이아웃·위젯 설정을 누릅니다. 그리고 아래와 동일한 세팅을 해 줍시다. 제일 오른쪽에 있는 스타일을 선택 후 아래에 잇는 메뉴 사용 설정에서 타이틀을 취소해 줍니다.


홈페이지형 블로그는 '메뉴 형태'와 '글영역'이 바로 닿아야 하니 다른 메뉴들을 삭제 또는 이동시킵니다. 프로필이라든지 카테고리 등은 모두 아래로 이동시켰습니다.

2. 투명위젯 직접 등록
홈페이지형 스킨의 특징은 기본 설정보다 상하가 높기 때문에 투명위젯으로 높이를 확보해야 합니다. 레이아웃·위젯 설정에서 '위젯직접등록'을 눌러 줍니다.

그리고 위젯코드에 아래 소스를 입력해 줍니다. 총 5개를 만들면 되며 높이(height) 600은 본인이 바꾸고 싶은 대로 수정해도 됩니다.
<table width="170" border="0" cellspacing="0" cellpadding="0"><tbody><tr><td width="170" height="600" /></tr></tbody></table>
5개의 투명 위젯을 다 만들었으면 이제는 위치를 '메뉴형태' 바로 아래에 위치해 둡니다. 작업을 마쳤을 때는 반드시 적용을 눌러줘야 변경사항이 적용됩니다.

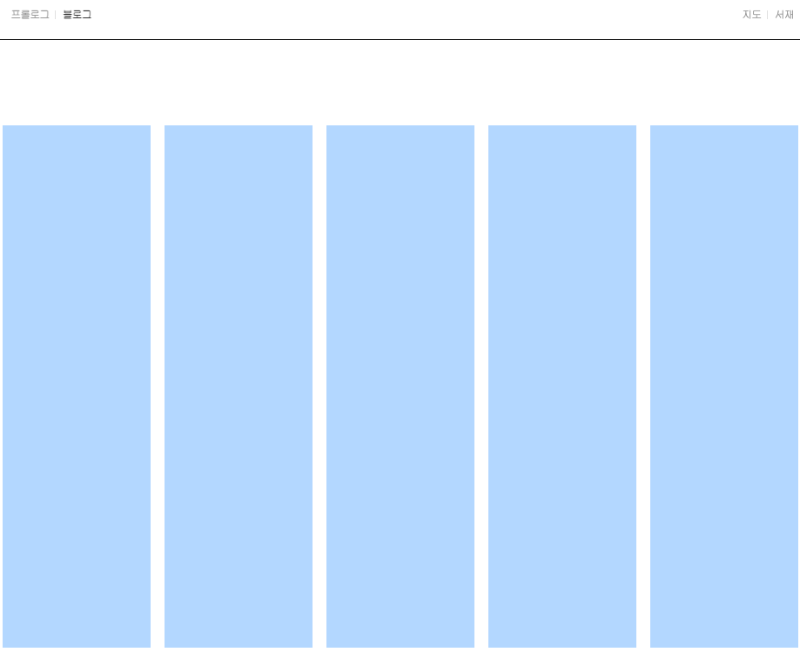
여기까지 작업을 잘 마쳤다면 블로그 메인 메뉴에서 드래그를 하면 눈에는 보이지 않지만 투명 위젯 5개가 선택되는 걸 확인할 수 있습니다.
디자인 영역에서 사용해야 하니 1-투명영역을 그대로 캡쳐합시다. 아래 설명에서 찾기 쉽도록 1-투명영역이라고 표시개 두겠습니다.


3. 상단 이미지 제작
이제 이미지를 제작해 줘야 합니다. 예전에는 주로 포토숍에서 작업을 했지만 이제는 편리한 프로그램이 많이 생겼습니다. 그중에서 미리캔버스는 크리에이터들에게 다양한 디자인을 제공하는 좋은 프로그램이니 미리캔버스를 추천합니다.
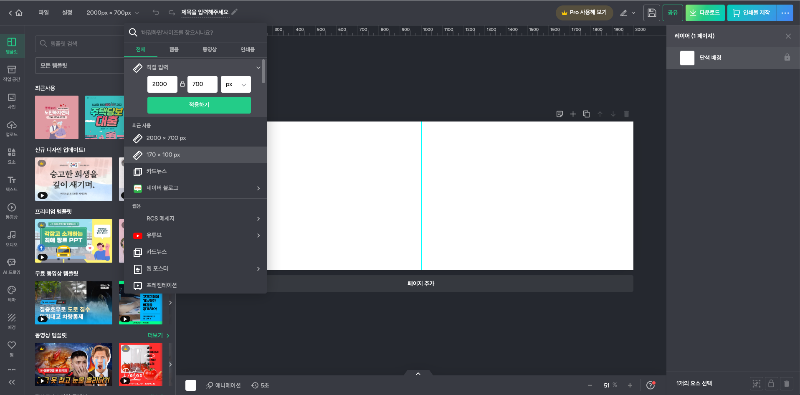
템플릿에서 사이즈를 직접 입력해서 1920X700으로 제작해 봅시다 . 요즘에는 와이드형 모니터를 사용하고 있는 사람들이 많아서 해당 사이즈로 제작하는데 본인이 원하는 사이즈로 바꿔도 무관하다. 세로길이도 600으로 바꿔도 되고 본이니 제작하고 싶은 스타일로 변경하자.

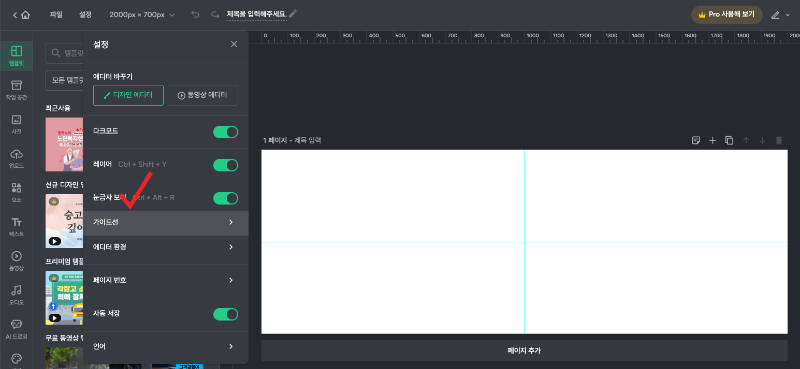
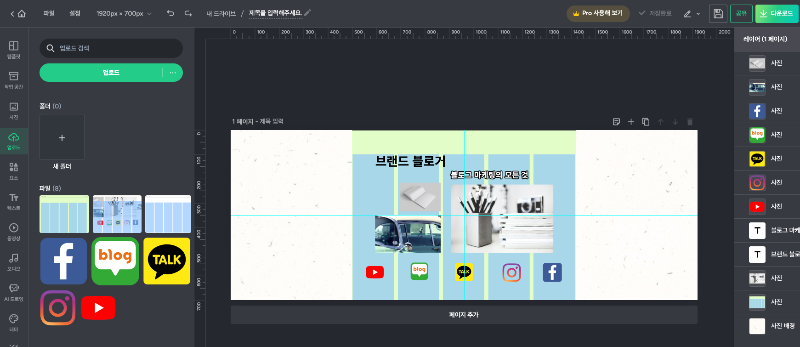
미리캔버스에 초기 설정에서는 가이드 선이 안보이는데 작업을 편리하게 해 주기 위해서 '눈금자 보기-가이드선'에서 메뉴를 켜 줍시다.

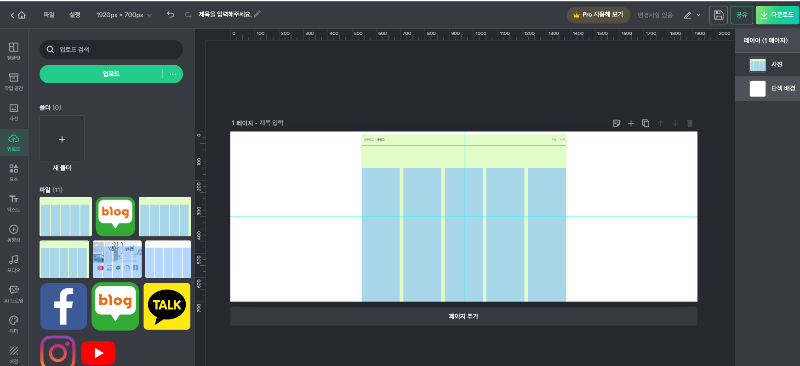
그리고 위에서 캡처해 두었던 블로그 1-투명영역 사진을 불러와서 중앙에 정렬을 시킨 후 본인이 원하는 대로 디자인을 해 봅시다. 보시는 분들께서 잘 안보일까봐 색상을 눈에 띄는 색으로 바꿨으니 참고해서 보면 됩니다.

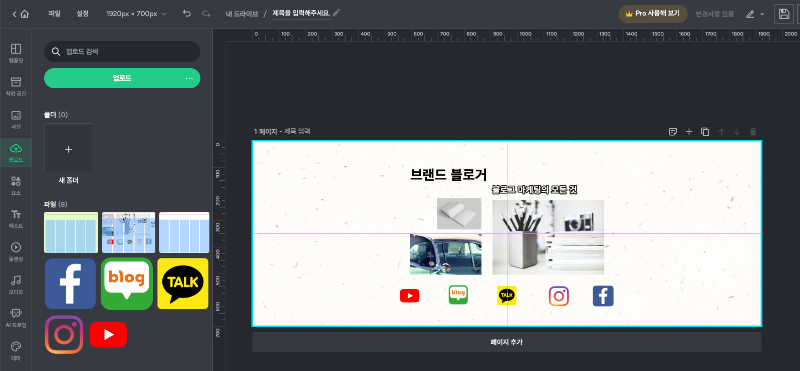
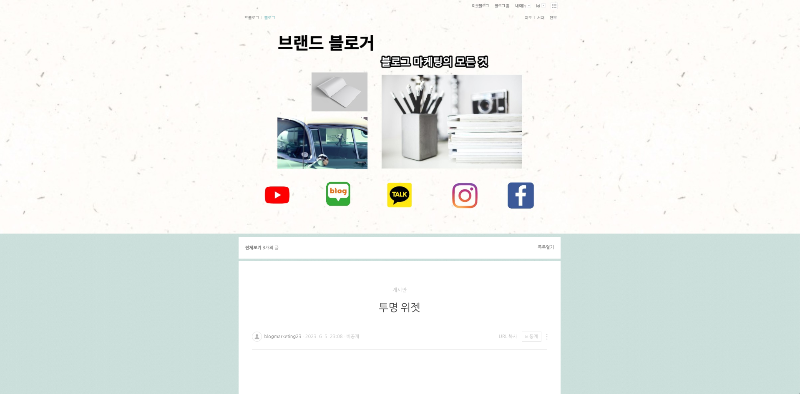
글씨와 이미지를 적절하게 넣어줍니다. 그리고 링크를 걸고 싶은 자리에 글씨 또는 이미지를 넣어줍니다. 필자는 각종 SNS와 연동할 수 있도록 이미지를 넣어봤습니다. 편집 작업이 마무리 됐다면 제일 처음 불러왔던 1-투명영역 사진을 삭제해 주면 모든 디자인 작업이 마무리 된 것입니다.

JPG 파일로 저장을 해 줍니다. 처음에 불러왔던 투명영역을 지우니 깔끔한 이미지로 바꿨습니다. 이게 우리의 블로그 대문사진이 될 것입니다.

4. 블로그에 스킨 적용
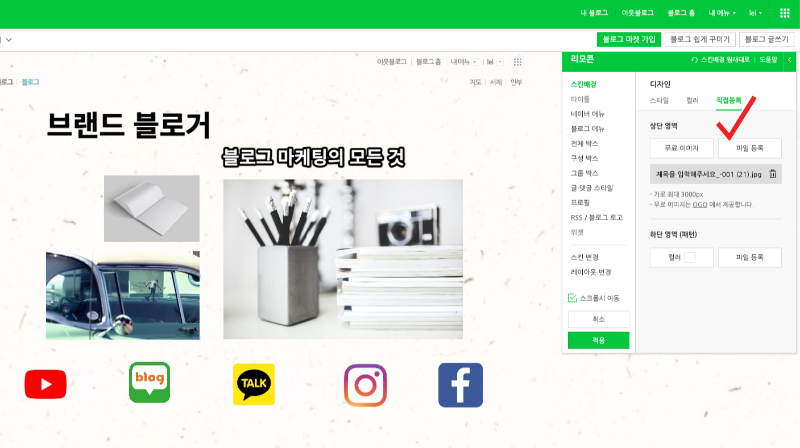
이제 본인의 블로그로 와서 '꾸미기설정-세부디자인 설정'을 눌러 줍니다. 스킨배경 직접등록을 해서 우리가 직접 제작한 파일을 등록해 줍시다.


드디어 완성 홈페이지형 블로그가 만들어졌습니다. 그러면 다음 포스팅에서는 필자가 사진을 넣은 유튜브, 네이버블로그, 카카오톡, 인스타, 페이스북 사진을 클릭하면 링크로 연결하는 방법을 소개해 보겠습니다.

수고 많으셨습니다. 처음에는 작업이 수월하지 않을 수 있습니다. 프로그램을 종료하지 말고 위치가 안 맞으면 조금씩 수정하면서 한단계씩 해결하시면 충분히 여기까지 오실 수 있을 것입니다.
'유튜브, 네이버TV, 네이버블로그, 티스토리 수익채널 운영팁 > 네이버 블로그 애드포스트' 카테고리의 다른 글
| [블로그 홈페이지형 만들기-2] 외부 사이트 연결 위젯 (0) | 2023.06.08 |
|---|---|
| [네이버 블로그 포스팅 알바-고민이라면 필독] 저품질 가능성 그리고 대안? ft. 구글 애드센스 (0) | 2022.11.14 |
| [네이버 블로그 지수 높이기] 진실과 오해 Q&A 'TOP 10' (0) | 2020.03.31 |