바로 이전 포스팅인 '홈페이지형 블로그 만들기-1'에서 성공적으로 디자인을 마치셨는지 모르겠네요. 쉬운 듯하면서도 은근히 난이도가 느껴집니다. 만약 생각처럼 이미지가 제작되지 않는다면 미리캔버스에서 몇 번 수정 작업을 하면서 맞춰주면 좋을 것 같습니다. 그럼 이번에는 이미지에 제작한 아이콘을 클릭하면 해당 홈페이지 또는 게시판 등으로 넘어가는 작업을 해 줄 겁니다.
위젯링크는 데스크톱 버전에서만 되고 모바일에서는 사용할 수 없습니다. 요즘에는 모바일 비중이 계속 높아지고 있어서 필요하신 분들만 제작하면 될 것 같습니다.
1. 메인 화면 캡처
제작한 스킨을 적용한 상태에서 드래그를 해 줍니다. 그러면 파랑색 투명바가 나타납니다. 이 투명바는 우리가 위젯을 설정할 때 필요하기에 그대로 캡처를 해 줍시다. 파란색 부분만 필요합니다.

2. 그림 좌표 확인
필자의 경우 제일 왼쪽의 유튜브 아이콘을 예로 설명을 하겠습니다. 유튜브 투명 위젯 파란색만 캡처해 줍시다. 만약 실제로 모든 위젯을 사용하고 싶다면 블로그, 카카오톡, 인스타, 페이스북 등 모두를 캡처해 줍시다.

이제 그림의 좌표가 필요합니다. 윈도우에서는 그림판이 있어서 편리한데, 맥을 쓰시는 분들을 위해 그림판 대신 좌표를 확인할 수 있는 사이트 링크를 걸어두겠습니다.http://maschek.hu/imagemap/imgmap/
파일 업로드- acceps를 누른 후 줌 비율을 50%로 낮추면 아래 사진이 보입니다. 이제 유튜브 아이콘을 드래그하면 좌표가 나옵니다. 필자는 좌표가 78,520,158,578 찍혔습니다. 메모장에 그대로 저장해 둡시다.
윈도우 그림판에서는 더 쉽게 좌표를 얻을 수 있다. 그림판 프로그램을 실행시킨 후 캡처한 사진을 불러옵시다.

그리고 캡처하고 싶은 사진의 왼쪽 상단, 그리고 오른쪽 하단을 찍어 줍니다. 그림판 하단에 숫자가 나오는데 그대로 적어주면 됩니다.

좌표값을 알았으니 이제 투명 위젯의 주소와 위젯 클릭 시 이동할 주소만 알면 됩니다.
이제 다시 본인의 블로그로 와서 비공개로 투명위젯 이미지로 글을 하나 작성합니다. 투명 위젯을 미리캔버스에서 제작해도 퇴고 필자가 첨부한 파일을 사용해도 됩니다.
글을 발행한 후 본인의 포스팅에 들어가서 드래그를 해 줍시다. 그럼 투명 영역이 표시되고 우클릭해서 이미지 주소를 복사합시다.


3.위젯 주소 코드 완성
투명 위젯 주소와 좌표값, 그리고 본인이 이동하고 싶은 주소를 모두 알았으니 이제 입력해 주면 됩니다. 아래의 위젯주소코드에서 본인 걸로 수정해 주시면 됩니다.
만약 블로그 내 게시판이라면 아래 소스를 이용하면 됩니다. 아래 코드의 top는 블로그 내에서 이동하는 것이고 타 사이트로 가려면 blank를 넣어줍니다.
<img src="투명 위젯의 주소" usemap="#map1" /
<map name="map1">
<area shape="rect" coords="좌표값" href="위젯 클릭 시 이동할 주소" target="_top" /></map>
필자의 경우 외부링크로 연결하기 위해서 아래와 같은 소스가 완성됐습니다.
<img src="https://postfiles.pstatic.net/MjAyMzA2MDVfMjIx/MDAxNjg1OTc0MDkxMTc0.ljVAcp2xpvFQmxA_HKSCz_YejizkmZeuki0xeGWgWrYg.K37_MfITE0BZhQSsn2u1B_nC0w2ivbQE6AfNjz_KDi8g.PNG.leicaphotalk/%ED%88%AC%EB%AA%85%EC%9C%84%EC%A0%AF.png?type=w966" usemap="#map1" /
<map name="map1">
<area shape="rect" coords="78,520,158,578" href="https://www.youtube.com/channel/UC2GLc8XTm8CLhFmirSDZwGA" target=“_blank” />
4. 블로그에서 소스 수정
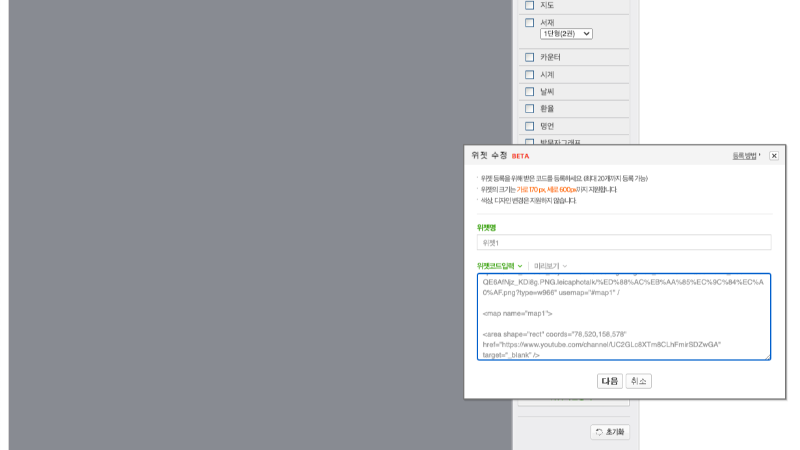
이제 다시 블로그 관리로 들어와서 위젯을 새로운 소스로 수정해 주면 완성됩니다. 이전에 넣어 두었던 위젯에서 수정을 눌러서 새 코드를 입력해 줍니다.

만약 5개 모두 위젯코드를 적용하고 싶다면 동일한 작업을 5번 해 주면 됩니다.

글을 마치며
필자가 모르는 부분도 많아서 열심히 정리를 했는데 쉽지 않았습니다. 사진과 글로 설명하려니 중간에 뒤죽박죽 되고 힘들었네요. 아무튼 이렇게 작업을 마치니 신기하게 블로그 메인화면에서 링크가 작동을 합니다. 첨부파일, 각종 이미지를 넣고 편집을 하려니 설명도 제대로 되지 않는 것 같습니다. 부족한 글 잃어주셔서 감사합니다.
'유튜브, 네이버TV, 네이버블로그, 티스토리 수익채널 운영팁 > 네이버 블로그 애드포스트' 카테고리의 다른 글
| [블로그 홈페이지형 만들기-1] 미리캔버스 상단이미지 제작 ft. 네이버 위젯 링크 (2) | 2023.06.07 |
|---|---|
| [네이버 블로그 포스팅 알바-고민이라면 필독] 저품질 가능성 그리고 대안? ft. 구글 애드센스 (0) | 2022.11.14 |
| [네이버 블로그 지수 높이기] 진실과 오해 Q&A 'TOP 10' (0) | 2020.03.31 |